Returning to the chat room page, a websocket request is initiated on the chat room page. Similarly, through the nginx server, nginx forwards the request to the django application. We can create chat rooms, multiplayer games, and collaborative apps that allow users to communicate in real time. For example, instead of periodically polling the server to see if a long-running task has completed, the server can push a status update to the client when it finishes. The channel layer is for high-level application-to-application communication.
When you send a message, it is received by the consumers listening to the group or channel on the other end. For example, in the tutorial section of channels documentation, it is clear that Redis is used as a storage layer for channel names and group names. These are stored within Redis so that they can be accessed from any consumer instance.
If for example, I create a group called 'users' and then add 3 different channel names to it, this information is stored in Redis. WebsocketConsumer provides a connect() method to accept an incoming websocket connection. The idea here is to overwrite that method to add the user's channel to his room group before the connection is accepted. The user can then start sending messages to other users in the room.
You can use channels_redis like any standard Python library. You will need to make sure that you have a development environment consisting of a Python distribution including header files, a compiler, pip, and git installed. Make sure that your pip, setuptools, and wheel are up to date. When using pip it is generally recommended to install packages in a virtual environment to avoid changes to the system. Next to the views.py file in your application, add a new file named consumers.py. You can see in the WebSocket consumer all the functions which will be executed when a new Websocket connection will be established and messages from the client will be sent and received.
I do not know about you, but I have not seen something like this in Python. After looking at the source code, that seems to be what it is, perhaps, by taking advantage of overriding the __call__ method for the AsyncToSync class. This is where we define our channel layers, here we are just declaring a default layer that uses Redis to store our web socket messages. We can use Redis for this; because, we're not wanting to persist these messages indefinitely, but we do need a place to read and write to those messages.
It is possible to setup more than one channel layer, but for now a default channel layer is all we need. The basic feature of a modern chat app is that messages are sent and received in real-time. Imagine what a bad UX and storage unfriendly it would be to store these messages in a database before sending them to the other client!
Querying the database every time you need to get your messages is inefficient. Real-time chat apps don't do this, but this doesn't mean they don't use any kind of transport mechanism to pass messages from senders to receivers. Thus, the server receives the connecting request, establishes the websocket connection and immediately disconnects. The client responds about half a second later with a mere error with code 1006 (which doesn't tell much).
In this tutorial, you will learn how to build a simple chat application from scratch using Django as the backend. However, unlike Django views, consumers are long-running by default. A Django project can have multiple consumers that are combined using Channels routing (which we'll take a look at in the next section).
Here, we connected to the channel layer using the settings defined in core/settings.py. We then used channel_layer.send to send a message to the test_channel group and channel_layer.receive to read all the messages sent to the same group. Any user connecting to our app will be added to the "users" group and will receive messages sent by the server. When the client disconnects from our app, the channel is removed from the group, and the user will stop receiving messages. An approach then that makes sense would be to use the aioredis library in conjunction with the websockets library.
At this point, you'll want to install Python 3.5 on this VPS, as well as set up a virtualenv for the Websocket servers. In the directory where all this code will live, you can create a requirements.txt file with the following dependencies... Is it safe or unsafe to use the same Redis store for both the cache and the django-channels channel layer at the same time? In other words, I wish to have the following in my settings.py, and I want to know if that's okay. I'm working on django channels-3.0.3, the group_send only sends my message to the last connected channel to the connected users times. If we were to check our supervisord status with supervisorctl status right now, we can expect it will be showing a FATAL error for our server_interface program entry.
In the table above you can see the overall overview of the differences between these two most popular Python web frameworks. As you can see, Flask is at its core a WSGI framework . So basically, you create a simple Python web server based on the PEP 3333 specification with it.
If you need more functionality, you can add it, for example a template engine for your HTML web pages with Jinja. Or if you want to interact with a database, you can just use any other Python library since Flask is very modular and using Python obviously. In the connect method on the IndexConsumer class, after we explicitly accept new connections, we also add that connection to a new group, 'index'. Next, channel layers are configured via the CHANNEL_LAYERS Django setting so head over to the chat app's settings and add the following. This means that channel layers are the middle man that passes messages from senders to receivers.
To achieve this functionality channels provide two options to use as layers; channels_redis and InMemoryChannelLayer. On top of this, it provides support for a number of Django's core features like authentication and sessions. We have basic user authentication working, but we still need to display a list of users and we need the server to tell the group when a user logs in and out. We need to edit our consumer functions so that they send a message right after a client connects and right before a client disconnects.
The message data will include the user's username and connection status. Channels_redis is the only official Django-maintained channel layer supported for production use. The layer uses Redis as its backing store, and supports both a single-server and sharded configurations, as well as group support. To use this layer you'll need to install the channels_redispackage. I have a Django 3.1 app that uses Redis for its cache backing store (django-redis). I wish to use django-channels, which has the ability to use Redis for channel layers.
I have a production server that works as the backend for an app. Part of the app has a simple real time messaging feature that works as it should except after 12 hours or so of being up redis suddenly consumes 100% of the cpu . Redis can be killed and restarted to fix or reboot of the server does the same. We call the as_asgi() the class method in order to get an ASGI application that will instantiate an instance of our consumer for each user connection. This is similar to Django's as_view(), which plays the same role for per-request Django view instances. When a user disconnects from the websocket, we need to clean up his opening session.
To identify the user, we'll need the channel_session_user which adds user instance to the received message, based on the user ID from the channel session. Unlike channel_session_user_from_http, it turns on channel session implicitly. Before I forget it, I just want to add the app to the list of installed apps in the settings file. This docker command will spin up the Redis image and run it on the specified port. Then we installed the channel_redis, which is the library required to connect with the memory store.
Historically, Django servers route URLConf to the appropriate view function and send the Html templates. The same thing goes to when Channels using the Daphne server receives any request, it maps the routing to the consumer and looks up to appropriate function. The Django Channel supports HTTP and other types of protocols that have long connections time. The Channel layers divide the entire applications into processes and support parts of Django views.
Here we first create the websockets object then we assign the socket.onmessage function to handle what we should do for each websockets message. If the action parameter is "started", we will add a new entry to the table. If it action is completed, we simply change the corresponding column status to completed. In our ws_receive function, we look at the action parameter to check what the client wants us to do. If you wanted to do different things, you could have multiple action commands.
In our example, we only have the one command which is to run a function called start_sec3. Start_sec3 simply sleeps for 3 seconds and then sends a reply back to the client that it has completed. Note that we pass the reply_channel address so it knows where to send the response. First we add our new app to the INSTALLED_APPS list.
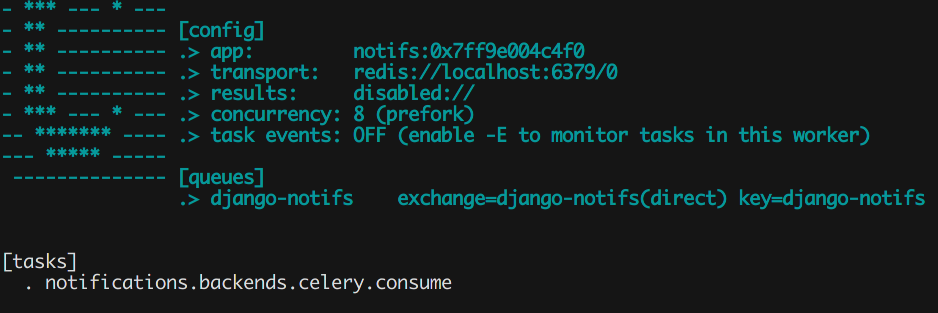
The Channels setting simply tells Channels what backend we are using, in this case Redis. The ROUTING option tells Channels where to look for our WebSockets routes which will be found in a file called routing.py. The Celery setting tells Celery where to look for our broker and that we want to use json format for everything.
Retrieving data from a database upon request might take some time leading to a bad UX. Instead of querying from the database directly, we can store data inside of a redis cache instance and make retrieval directly from memory of a server that's running the redis service. Since WebsocketConsumer is a synchronous consumer, we had to call async_to_sync when working with the channel layer. We decided to go with a sync consumer since the chat app is closely connected to Django . In other words, we wouldn't get a performance boost by using an async consumer.
The app will have multiple rooms where Django authenticated users can chat. Each room will have a list of currently connected users. We'll also implement private, one-to-one messaging. Django Channels facilitates support of WebSockets in Django in a manner similar to traditional HTTP views.
The user only sees updates when another user's status changes. This is where the LoggedInUser comes into play, but we need a way to create a LoggedInUser instance when a user logs in, and then delete it when that user logs out. Obviously, sending to individual channels isn't particularly useful - in most cases you'll want to send to multiple channels/consumers at once as a broadcast. Channel layers allow you to talk between different instances of an application. They're a useful part of making a distributed realtime application if you don't want to have to shuttle all of your messages or events through a database. The PubSub layer, which maintains long-running connections to Redis, can drop messages in the event of a network partition.
To handle such situations the PubSub layer accepts optional arguments which will notify consumers of Redis disconnect/reconnect events. A common use-case is for consumers to ensure that they perform a full state re-sync to ensure that no messages have been missed. Until now, the only thing we've tasted about Django Channels was the fact that they enable WebSockets.
There are a lot of other goodies though in Django Channels and one of them is the new, distributed model of execution. For our example, we were using the in-memory channel layer - remember, we defined this in settings.py when we started - but Django Channels support more options like Redis. If we were using an old-school approach, messages would be sent by doing a POST request, and the app would save them to the database.
The client would then retrieve them with a GET request, likely with Ajax long polling. Not terrible, but websockets make our life much easier. One of the things the scope of a connection does is informing the app of what type of connection it is. By adding the ProtocolTypeRouter below, the app will look at the URLs defined at backend/routing.py when it's dealing with a websocket connection.
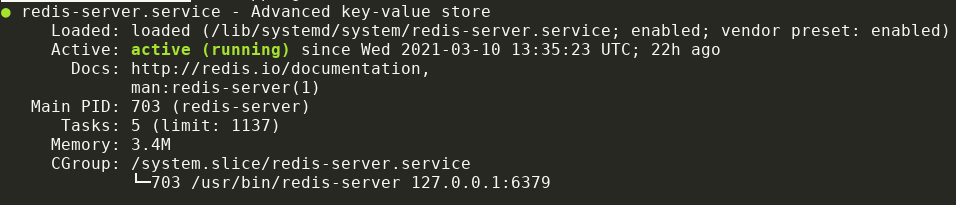
Redis is a server that is useful for storing key-value pairs in memory. For web devs, it tends to be used as a backend cache to speed up DB queries. To install this wonderful piece of software, the Redis folks have a pretty sweet set of documentation here. I especially like being able to interact with Redis directly through the redis-cli tool . You can try it out after installation by typing redis-cli in the terminal.
In our case, we can have any number of web nodes running behind a load balancer. At any given moment, two users looking at the same image may not be connected to the same node. Whenever a web node needs observes a change , it will use Redis Pub/Sub to broadcast that information to all relevant web nodes. Which, in turn, will propagate the information to the relevant clients so that they may fetch the updated list of messagesredis.
Real-time applications have already started to dominate the landscape of the Internet. With modern frameworks and standardization of the necessary client-side features, building a real-time web application has become a breeze. However, such web applications still pose unique scalability challenges. The idea is to have the client connected to the django channel websocket and read the data that I have on the redis pubsub. Apply_routes setup test instance with overriding setUp and tearDown methods. Live server spawns its threads in the test class setup .
So apply routes hook works after we start live server threads and overrides not available in those threads. For now I change apply_routes decorator to work on class basis. But we also can consider running live server for each individual test method however this will slow things down and inconsistent with django behavior. When Django accepts an HTTP request, it consults the root URLconf to lookup a view function and then calls the view function to handle the request. And so, as the WebSocket provides duplex communication, we can send data to a server, socket.send method is used for it. This method accepts any string and sends it through the WebSocket to the server.